Last modified: August 16, 2024
Embeddable product cards
Overview
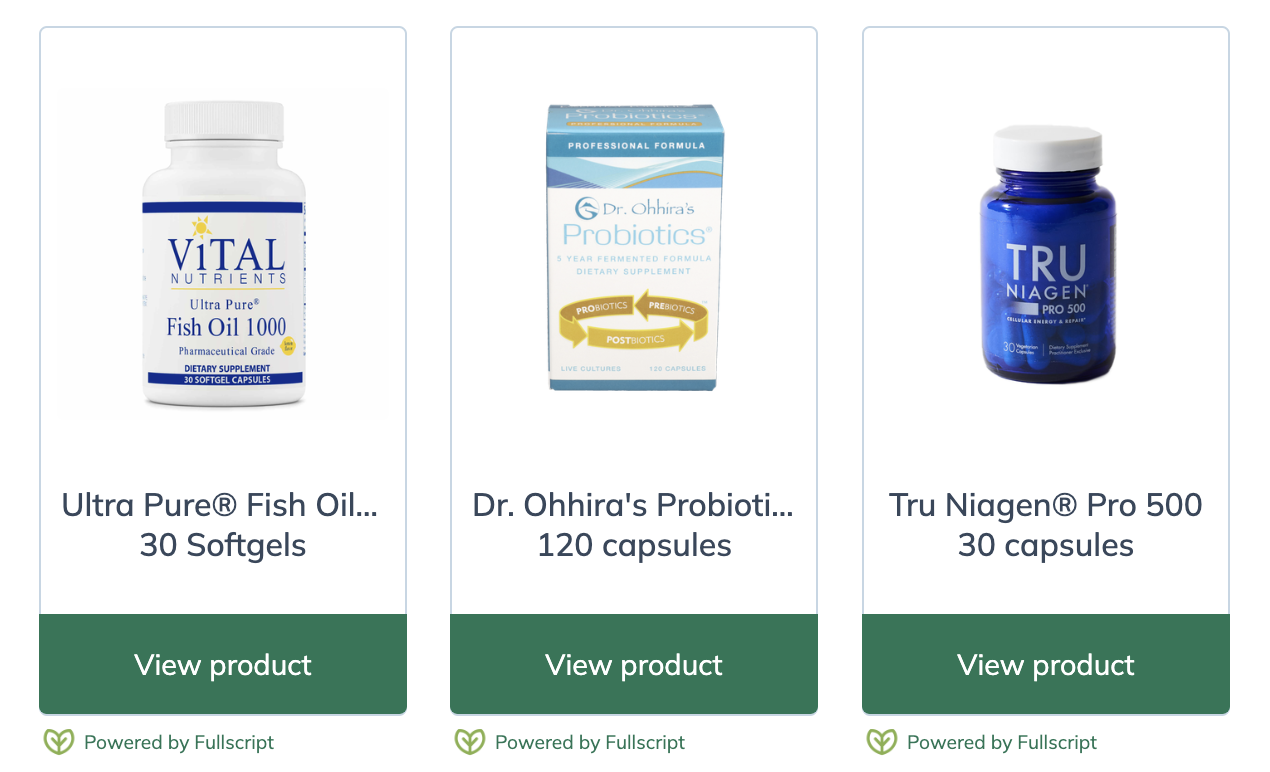
Display products on your website with embeddable product cards! When product cards are selected, patients are taken directly to products in Fullscript, where they can learn more and place an order.
Leverage this powerful tool to:
- Increase the reach of your practice from one to many
- Make it easier for patients to view the products you like
- Show innovation in the industry
- Enhance your online presence and position yourself as an expert in your community
Adding embeddable product cards to your website
To embed products on your website:
- In the catalog, search for products.
- Select the more options icon ( ) then Showcase on my website. This option is also accessible from the product display page where product information (i.e., ingredients, dosage, directions, etc.) is displayed.

- Copy the code to your clipboard.
- From your website or blog, go to the page where you’d like to add a product card and open the code editor.
- Paste the code and preview your changes before publishing.

Still have questions?
We recommend watching our brief Embeddable product cards video! Alternatively, contact our Customer Success team or consider contacting the support team of your website or blog builder for further assistance.
HTML resources
Not familiar with coding? Not to worry, here are some tips!
- Use the support resources from your website builder’s help center (i.e., (Wix, WordPress, Squarespace, etc.)
- Try reaching out to your website builder’s support team!
- Consider reaching out to a web development expert for assistance.
Tips for Squarespace
Squarespace uses code blocks to add custom code to a page, blog post, sidebar, footer, and other content areas. However, embeddable product cards require JavaScript, which is only supported in code blocks on Squarespace business plans and higher.
To add a Code Block to an existing page and embed a Fullscript website button:
- From your website’s homepage, click on Pages, then select the page where you want your website button to be placed.
- Select Edit from the top left-hand corner of the page.
- Now, add a new section or hover over an existing section you would like to add the website button. Click the + button to open the block menu.
- Search and select Code.
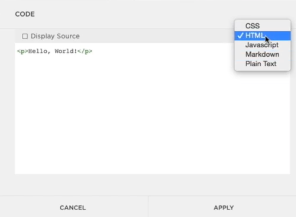
- A code block set to ‘JavaScript‘ will display code as text by default. To render an image of the product card in Code Blocks, select HTML from the drop-down menu.

- Paste the product’s embed code from Fullscript into the code window.
- Add script coding to the beginning and end of what you’ve pasted in the previous step. See an example here.
- Preview your changes, and publish when ready.
Tips for WordPress
WordPress offers multiple ways of editing HTML for a page or post. In this walkthrough, we’ll be focusing on how to use their latest editor.
Almost all blocks on pages in WordPress have the option to edit as HTML. To edit a page block:
- In WordPress, navigate to Pages within the site drop-down on the left-hand side of your screen.
- Next, select the page where you’d like the product card displayed.
- Click on a block.
- Select the menu ( ) from the top of the block.
- Select Custom HTML.
- Paste the product’s embeddable code in the code box.
- Select Preview to view your changes, and publish when ready!

Tips for Wix
Wix offers an easy solution to uploading HTML content using iFrames. This feature allows you to display product cards anywhere on your website.
To add content to your Wix site in an iframe:
- In the Wix Editor of your website, click on the left-hand side of your screen.
- Select Embeds.
- Click Embed a Widget.
- Click Edit code.
- For What do you want to add? select Code.
- Paste the product’s embed code in the feild below.
- Add allow – script, with no spaces, in angle brackets directly before the product code added in the previous step. This is necessary for the card to be visible on your site.
- When finished, publish your changes.